01 导入游戏工程
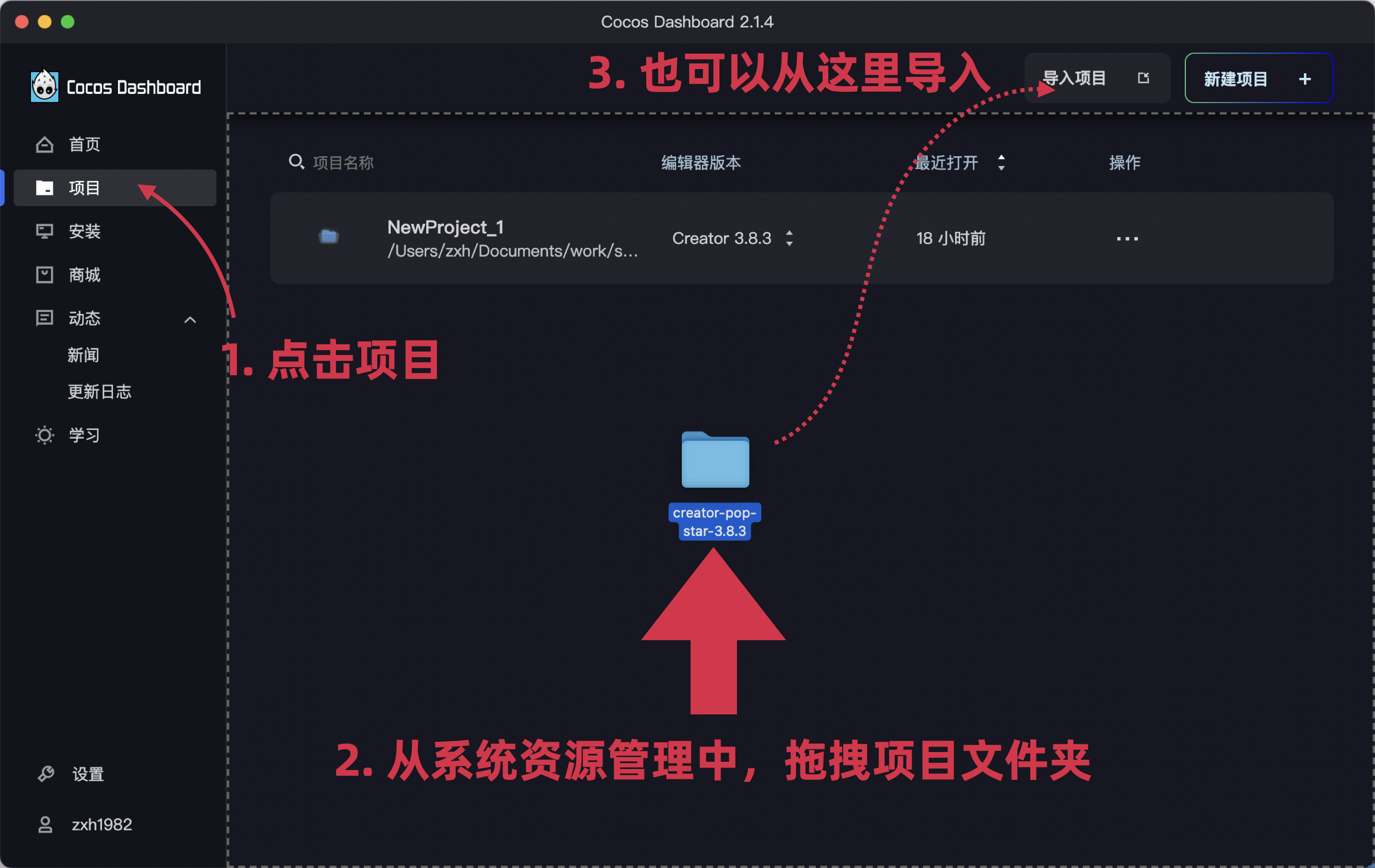
《消消大冒险》游戏源码下载,请见文末链接。下载 zip 后,请解压到一个非中文路径下,它是一个文件夹。打开 Dashboard 切换到【项目】窗口页,可直接拖入工程目录,见下图:

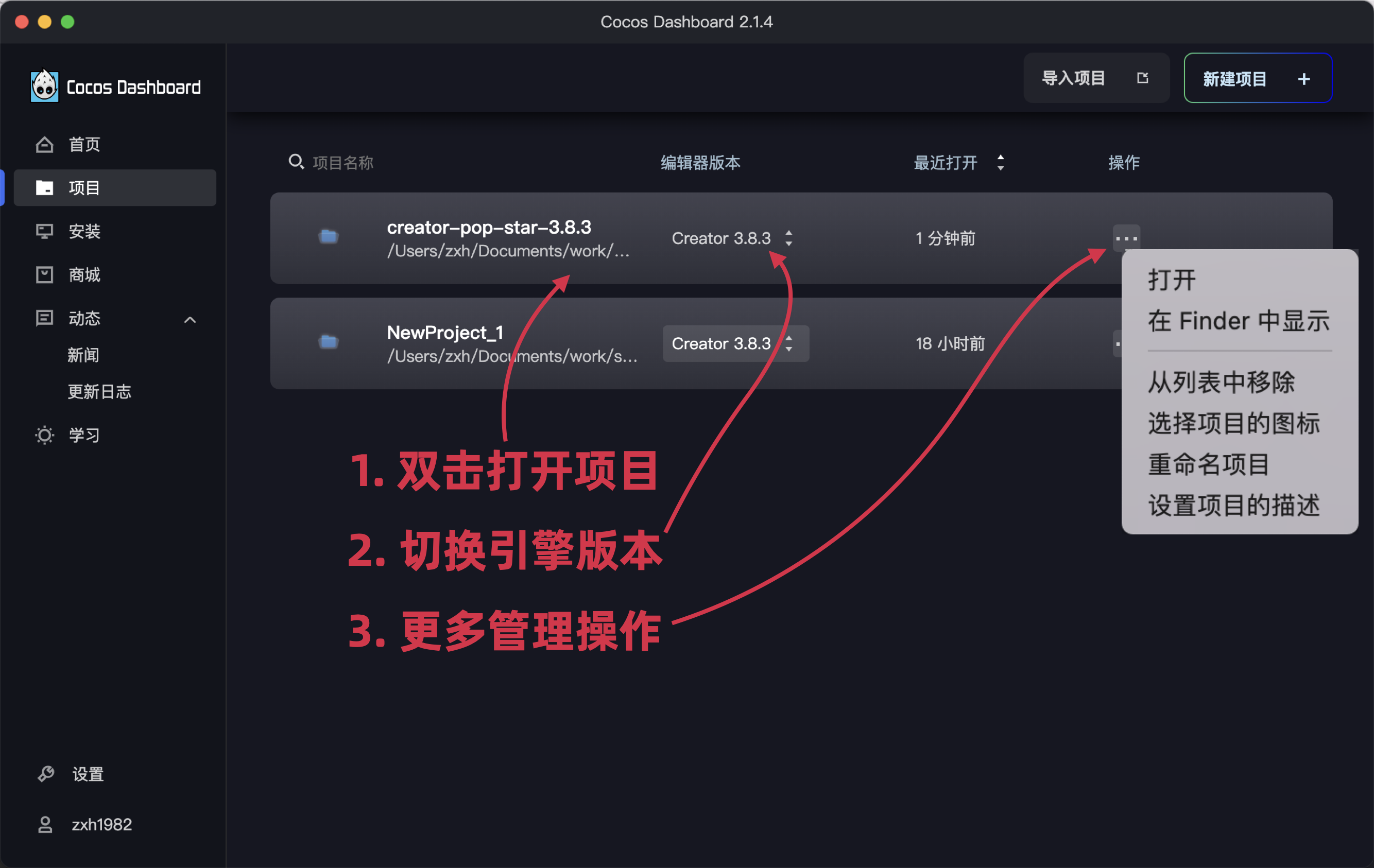
导入后成功后,游戏项目会显示在列表中,双击项目列表 Dashboard 会调唤起对应的引擎版本,打开项目。
 每一个 Cocos Creator 项目都记录了它所使用的引擎版本,不同的引擎版本存在一定的差异,可点击编辑器版本进行切换,当然你得事先下载安装。
每一个 Cocos Creator 项目都记录了它所使用的引擎版本,不同的引擎版本存在一定的差异,可点击编辑器版本进行切换,当然你得事先下载安装。
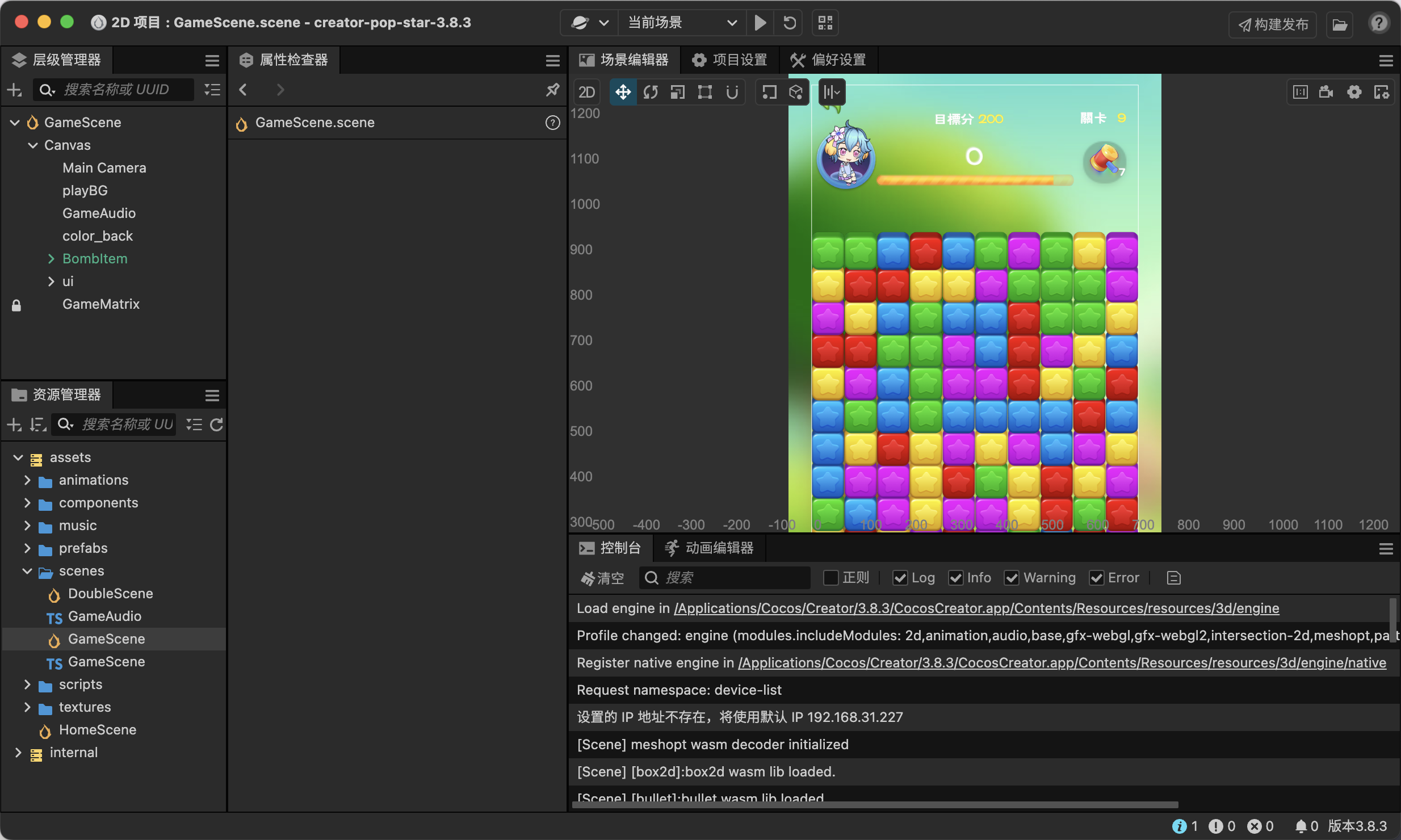
项目列表的最右边【操作】一栏上,你可以进行删除、设置项目图标、重命名等操作。《消消大冒险》项目加载完成后,界面如下:
 有可能,你第一次看到 Cocos Creator 引擎编辑器窗口会感觉到,界面太复杂了,有点不知道如何下手。
有可能,你第一次看到 Cocos Creator 引擎编辑器窗口会感觉到,界面太复杂了,有点不知道如何下手。
先不用着急,后面我会对每一个窗口和常用菜单界面进行详细说明。
02 项目构建
接下来,我们来学习如何将项目构建成H5资源包,如果你有自己的个人网站,将构建生成的文件传上去就可以给任何人玩了!
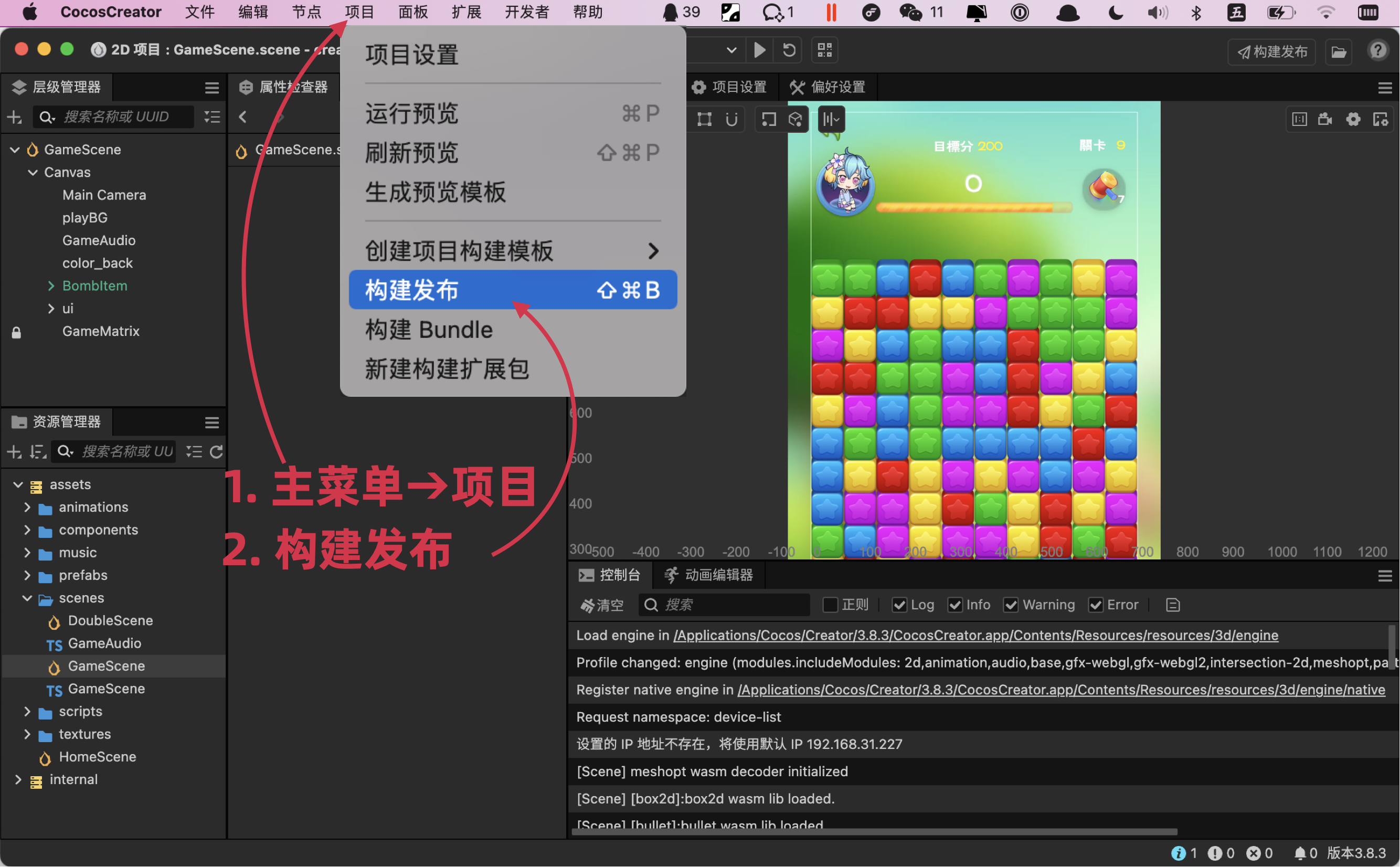
点击 Cocos Creator 引擎编辑主菜单→项目→构建发布。
 你也可以使用快捷键,Mac系统是:**⌘+shift+b,**Windows系统为:ctrl+shift+b。
你也可以使用快捷键,Mac系统是:**⌘+shift+b,**Windows系统为:ctrl+shift+b。
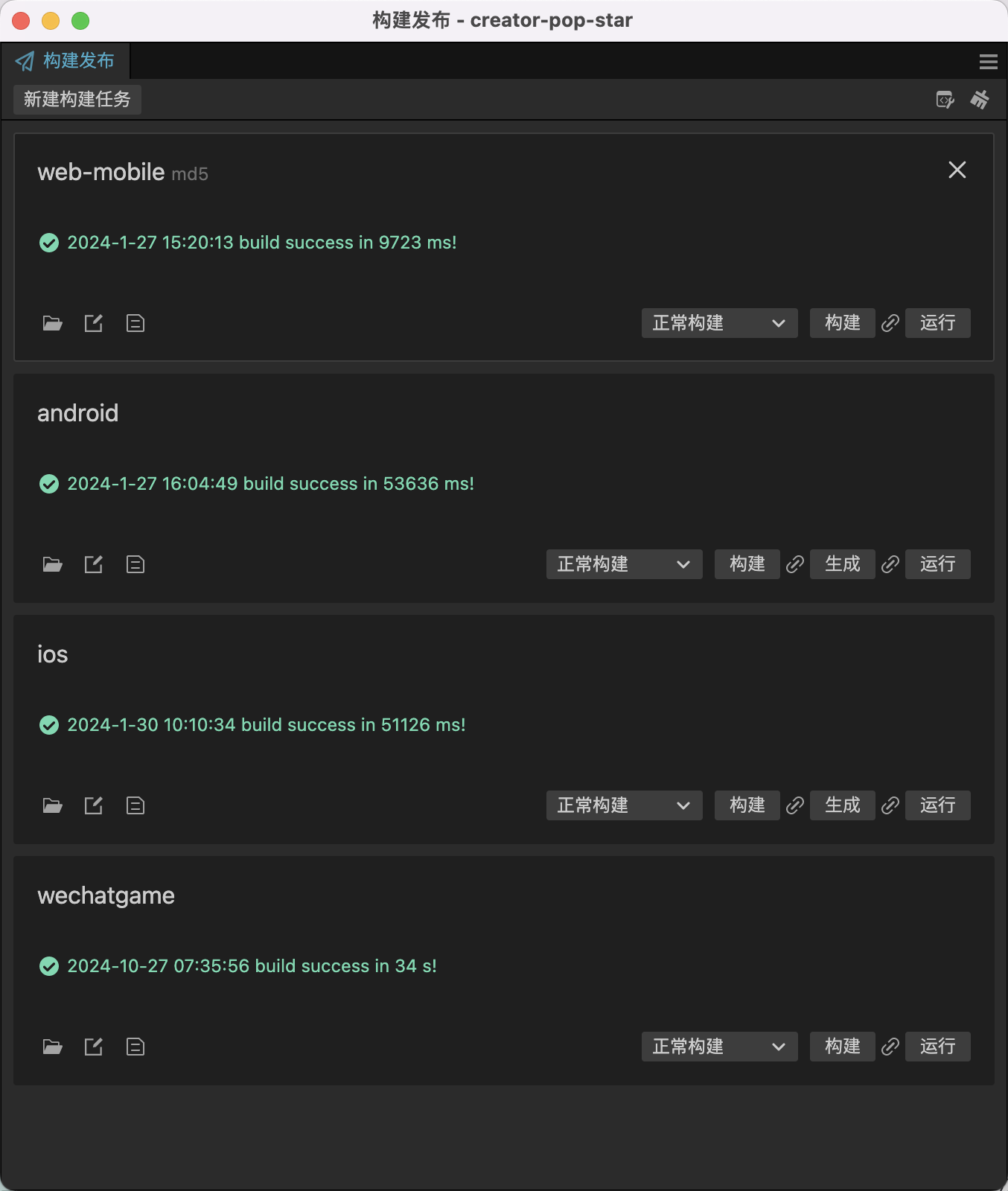
打开【构建发布】面板,你会看到已经创建有4个构建任务,如下图:
 - **web-mobile构建:**将游戏项目打包输出成可以在手机浏览器运行一堆html、js、json、图片或其它项目中使用到的资源文件。
- **web-mobile构建:**将游戏项目打包输出成可以在手机浏览器运行一堆html、js、json、图片或其它项目中使用到的资源文件。
- **android 构建:**生成 Android APK 安装包,前题是你需要配置好 Android NDK 和 SDK,以及Android Studio。
- **ios 构建:**生成 iOS 安装包,前题是你需要有台 Mac 系统电脑,安装配置好苹果的XCode。
- **wechatgmae构建:**生成微信小游戏资源包,你可以在微信开发者工具中运行调试,如果你注册有微信小游戏账号,游戏还可运行在你的手机微信上。
提示:本订阅我们只介绍 web-mobile 和 wechgame 的构建,其它平台的构建可搜索晓衡公众号文章或Cocos官方文档。
03 web-mobile构建
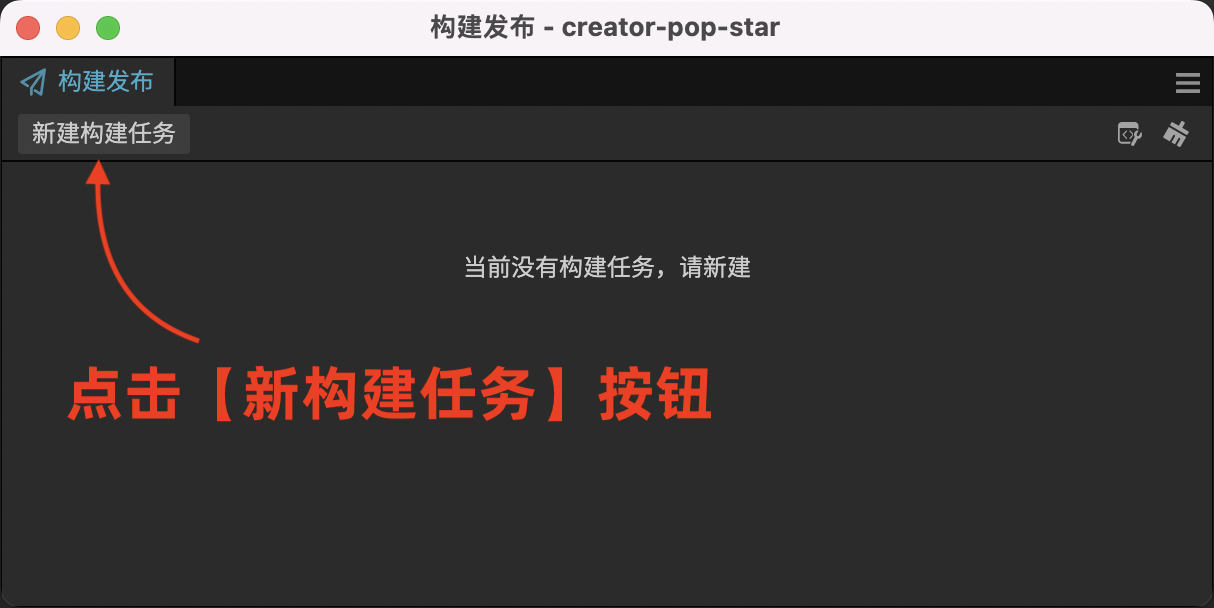
避免干扰,我们从一个干净的构建面板开始。在【构建发布】面板,左上角点击【新键构建任务】。
 显示以下界面,
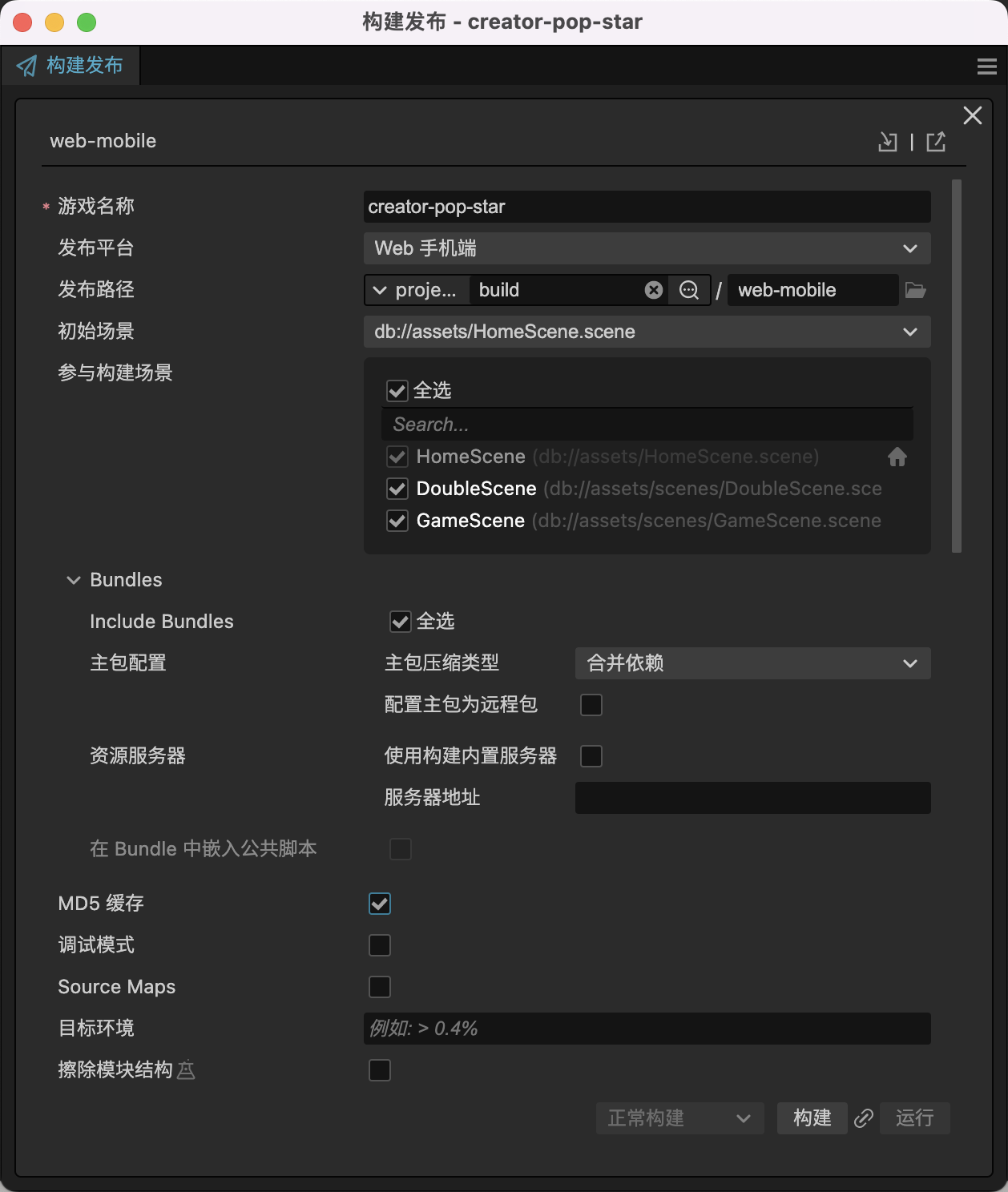
显示以下界面,

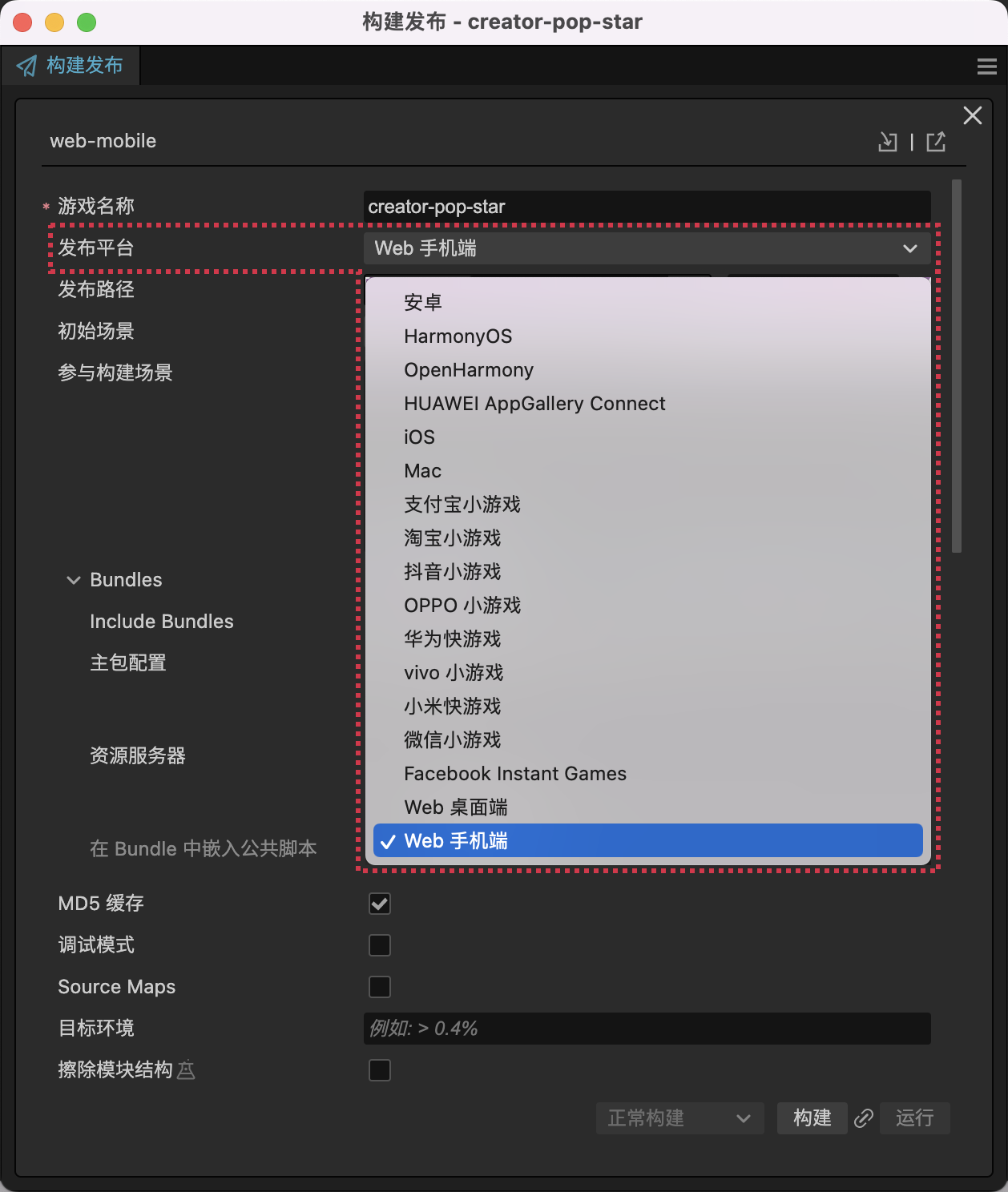
如果在你的电脑上显示有所不同,请在【发布平台】一项选择为【Web 手机端】。
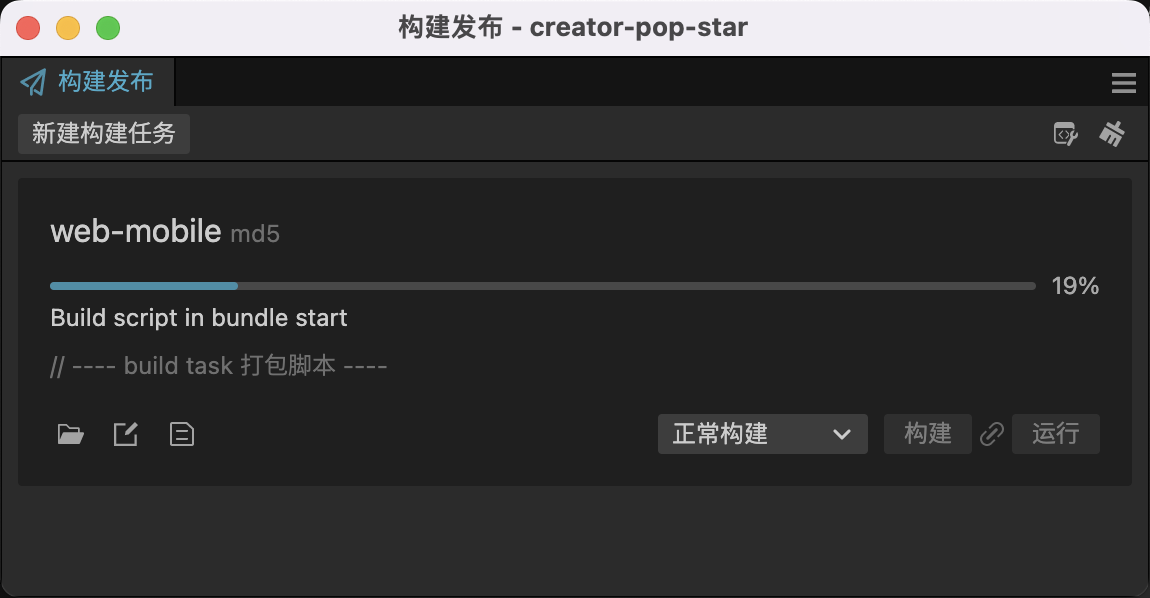
 咋一看构建面板很是复杂,确实也是,不过我们这个工程默认配置就行,直接点击面板下方【构建】按钮,你可以看到 web-mobile 的构建进度条。
咋一看构建面板很是复杂,确实也是,不过我们这个工程默认配置就行,直接点击面板下方【构建】按钮,你可以看到 web-mobile 的构建进度条。
 构建完成后,点击【运行】按钮启动游戏,浏览器将被自动唤起加载游戏场景。
构建完成后,点击【运行】按钮启动游戏,浏览器将被自动唤起加载游戏场景。
注意,我们的H5游戏虽然是运行在本地,其实是 Cocos Creator 引擎编辑器内部为我们提供有一个 HTTP 服务。
不同的游戏项目差距很大,有些小则2~3MB,而有的好几百MB甚至上G,构建构面板的有些选项,主要是对游戏资源的各种优化、压缩、调试的设置,我们这里不讲复杂了,先只挑目前对我们有用的进行介绍。
1. 基本设置
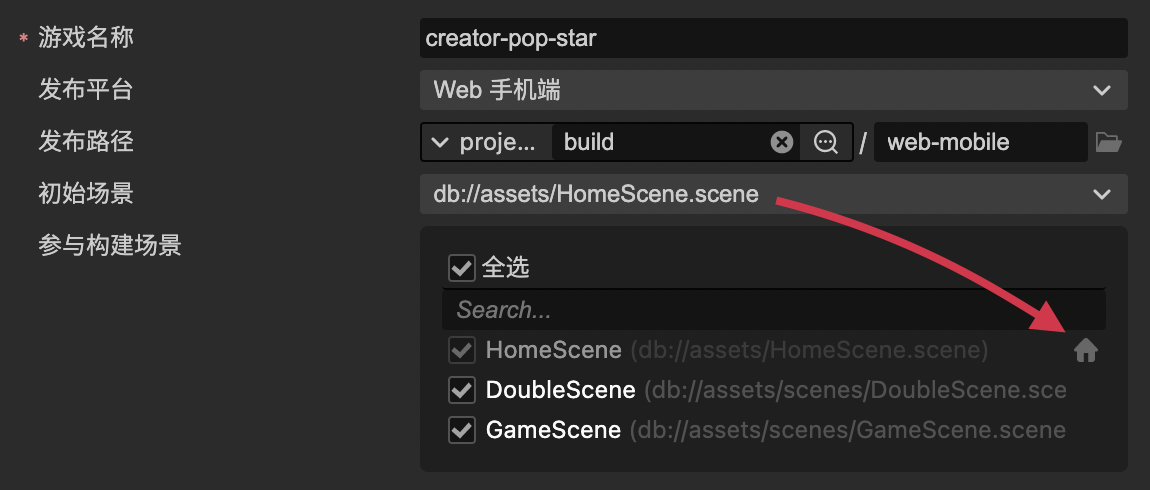
基本设置构建任何平台都会有的,主要是名字、平台、输出路径、运行时从那个游戏场景启动,我们下面一个个来解释下。
 - **游戏名称:**就是给游戏起个名字,如果你构建的是web-mobile或web-desktop它会显示浏览器的标题窗口上;
- **游戏名称:**就是给游戏起个名字,如果你构建的是web-mobile或web-desktop它会显示浏览器的标题窗口上;
- **发布平台:**H5、原生、小游戏各种平台的构建打包;
- **发布路径:**构建打包的输出文件路径与目录名;
- **初始场景:**游戏启动时的入口场景,一旦选择某个场景文件做为初始场景后,后下放列表中将禁止取消勾选,并且会显示一个小房子图标。
我们这个项目,包含三个场景分别是:
- HomeScene:游戏的主菜单界面;
- DoubleScene:双人模式界面;
- GameScene:经典玩法界面。
2. Web手机端设置
将构建面板滑动到底部,你会看到【Web手机端】相关设置。
 - **设备方向:**我们这个项目是手机游戏,是竖屏玩的,因此选择竖屏,很好理解就不多做解释了;
- **设备方向:**我们这个项目是手机游戏,是竖屏玩的,因此选择竖屏,很好理解就不多做解释了;
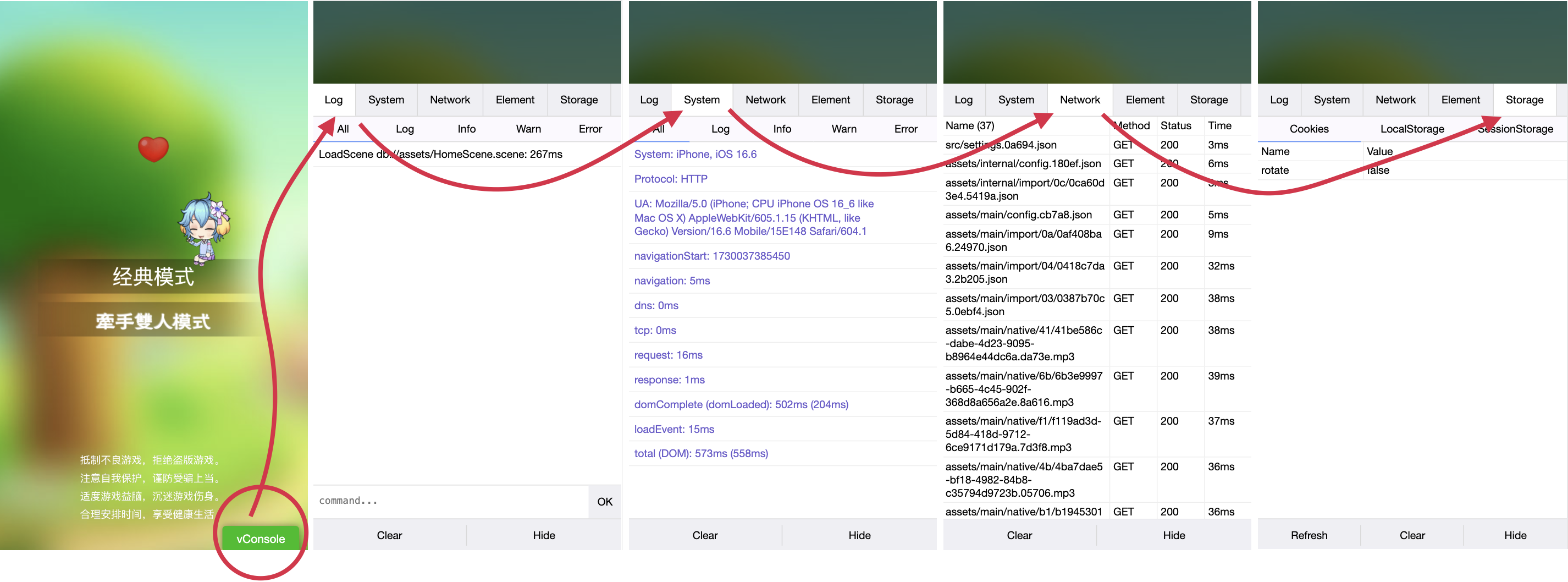
- **VConsole:**是一个控制台,可以看到游戏日志、系统日志、网络、本地存储等信息,主要用于调试问题,不勾选它构建出的包体会更小;

- **预览二维码:**想要在手机上测试构建后的游戏,可使用微信或手机浏览器扫此二维码。需要注意,电脑与手机需要在同一局域网;
- **预览地址:**与二维码一样,你将此链接地址发给局域网的其它电脑,也可以玩到你的游戏,这也是使用 Cocos Creator 开发游戏的一大亮点。
03 进阶设置
还有几个设置关系到部署,我觉得可以多说一下。
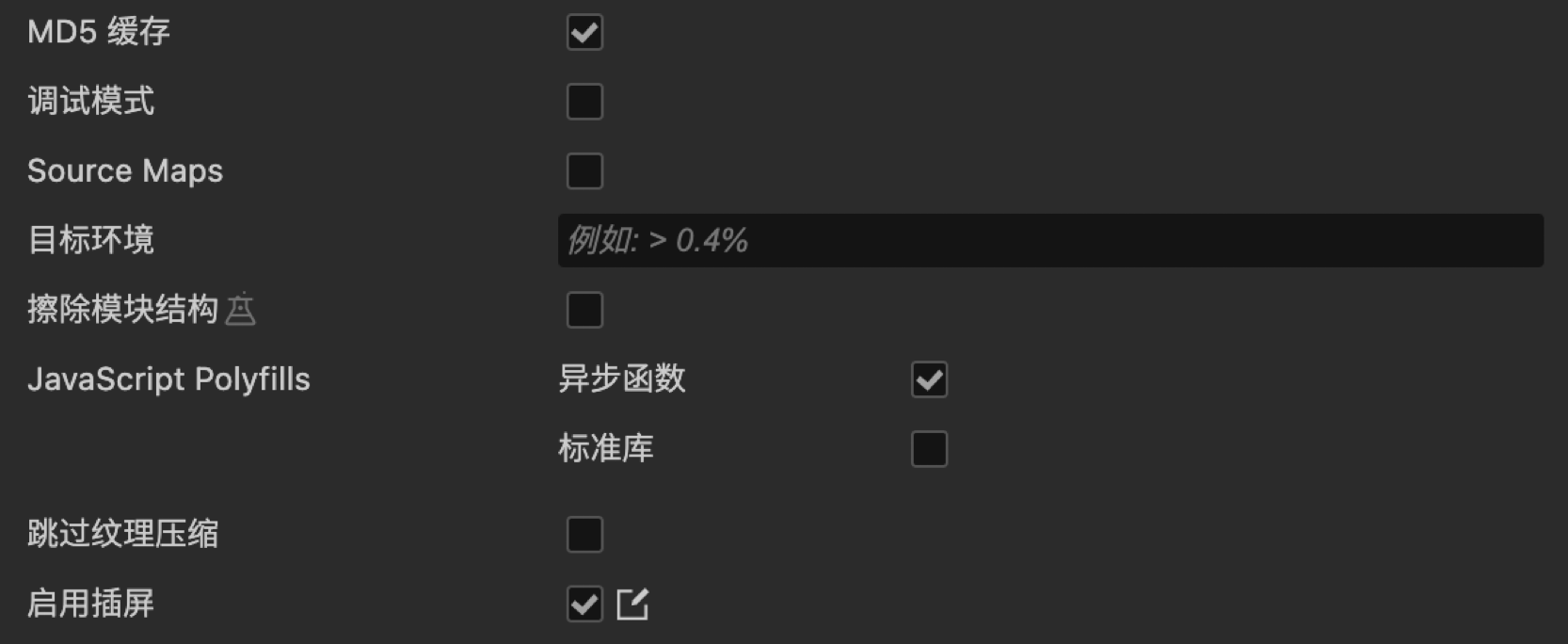
 - MD5缓存:勾选后生成的文件名,会带上MD5后缀名。例如有个文件名为 a.png,使用MD5缓存后,文件名格式将会变为a.xxxxx.png,其中的xxxxx是根据文件内容生成的MD5码,内容不变这个码就不会变,也就是说当文件内容修改后文件名才会发生改变,这可以比较不同构建版本的文件差异。
- MD5缓存:勾选后生成的文件名,会带上MD5后缀名。例如有个文件名为 a.png,使用MD5缓存后,文件名格式将会变为a.xxxxx.png,其中的xxxxx是根据文件内容生成的MD5码,内容不变这个码就不会变,也就是说当文件内容修改后文件名才会发生改变,这可以比较不同构建版本的文件差异。
其主要作用是,当游戏更新重新上传服务器后,曾经加载过该链接的浏览器,会缓存文件,当发现缓存中文件名已经存在,就不会再去下载该文件了,那就看不到游戏更新的内容了;
- **调试模式:**构建生成调试版本的资源包,代码不会被压缩混淆,如果游戏存在BUG,方便找到问题所在;
- **Source Maps:**代码调试映射文件,构建后脚本代码会被合并,勾选后可保持代码的可读性和可调试性;
- **跳过纹理压缩:【**纹理】简单理解就是游戏中使用到的PNG\JPG等格式的图片,每个图片都可以设置压缩方式,使最后生成的安装包尽可能小,加载更快或占用内存更小。
但是当项目大了,文件多了以后压缩每一个纹理就会会非常慢,打一次包要花上十几甚至几分钟,如果只是调试测试游戏功能,可以先不压缩纹理,让构建打包得更快。
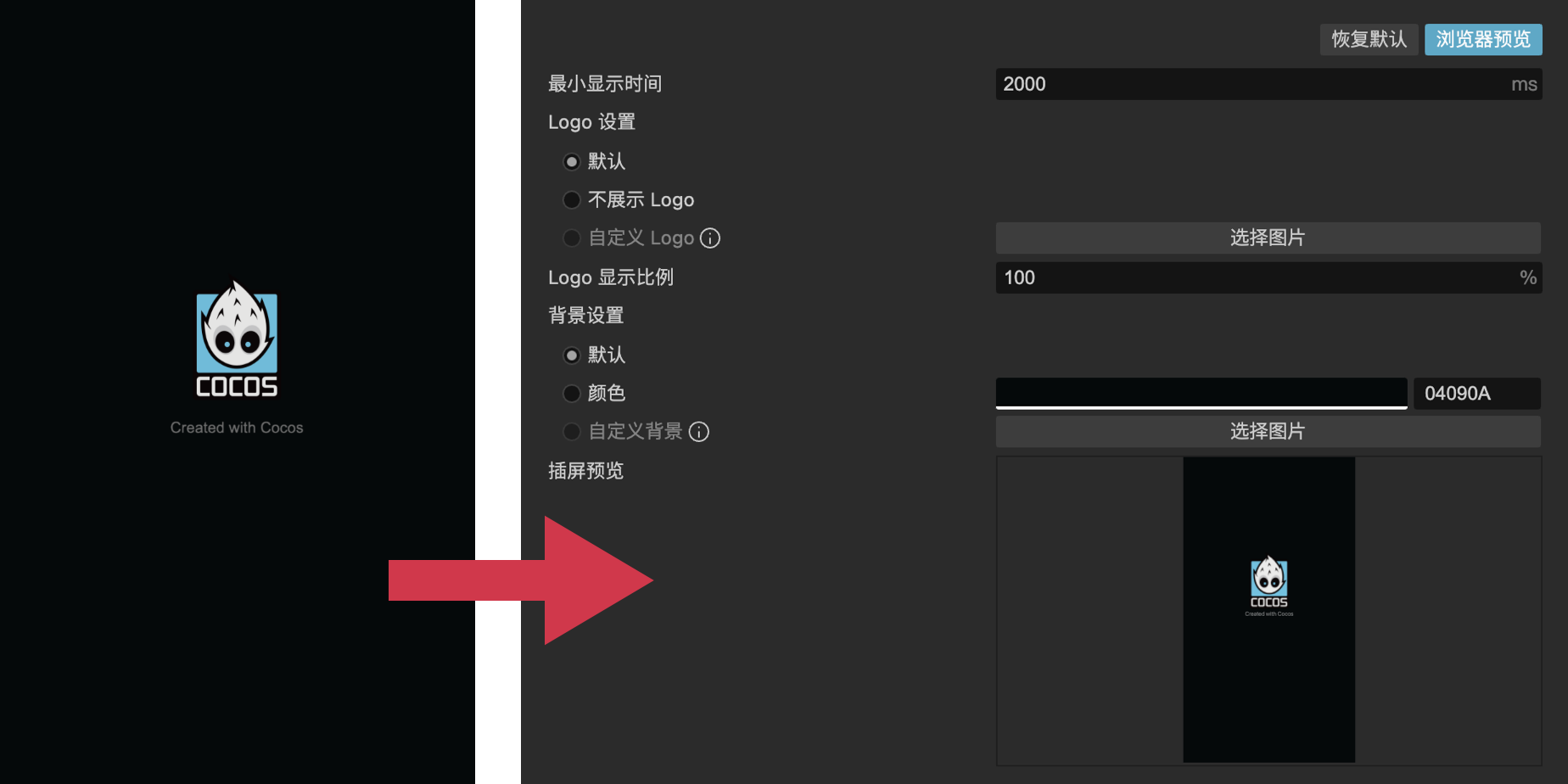
- **启用插屏:**在启动游戏时会看到一个Logo画面,其实这时是在加载必要的引擎文件和游戏首场景资源,如果没有这个Logo那就是一个黑屏界面,体验会非常差。
 插屏画面默认为 Cocos 的品牌 Logo,点击旁边的【编辑】按钮,你也可以修改为自己喜欢的图片。
插屏画面默认为 Cocos 的品牌 Logo,点击旁边的【编辑】按钮,你也可以修改为自己喜欢的图片。
好本节内容结束,赶快去试试,构建你的第一个H5游戏!当然,除了使用晓衡提供的教学案例工程来构建外,你也可以到 Cocos Store 下载免费游戏项目 来构建。欢迎加群,添加小助手微信:tddrap 领取教程源码!
专栏原价199元,限时26.9元,终身卖断,更新至20篇后每更新一篇涨价1元!



🚀 零基础也能上手!构建你的第一个H5游戏! 🎮
想自己开发一款H5游戏吗?现在机会来了!跟着我们的教程,轻松入门游戏开发,从导入工程到构建发布,一步步带你完成!💻✨
📌 教程亮点:
🎁 福利:
👉 立即行动,开启你的游戏开发之旅!
#H5游戏开发 #CocosCreator #游戏开发教程 #限时特惠